Bildbühne
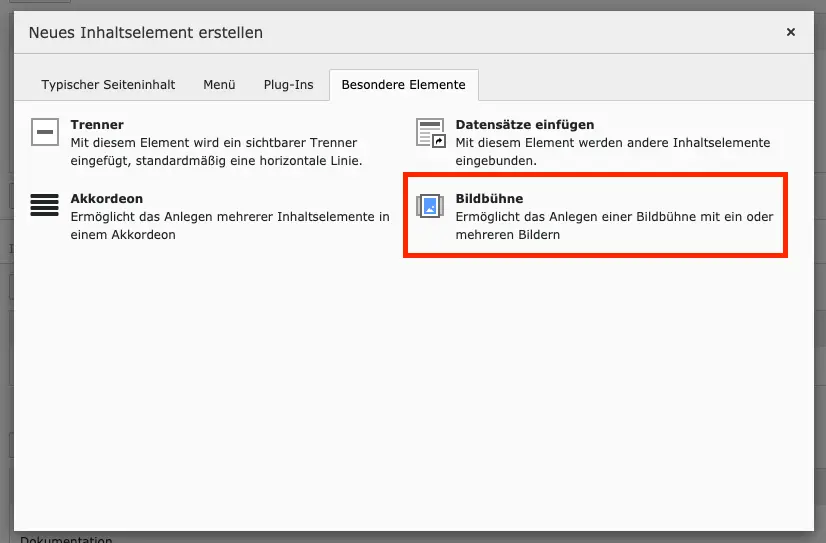
Um eine Bildbühne anlegen zu können, wählen Sie im TYPO3 Inhaltswizard unter dem Bereich "Besondere Elemente", das Bildbühne-Element aus.

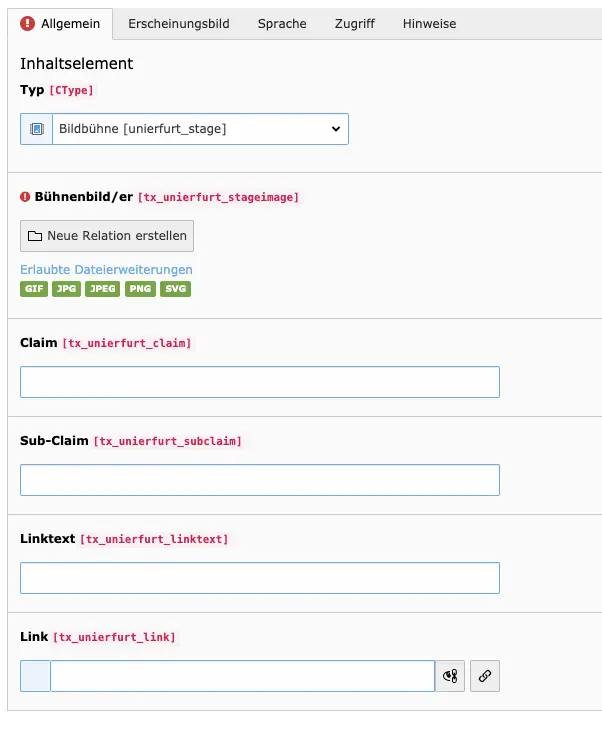
Das Element hat folgende Felder zur Auswahl:
- Bühnenbild/er (Pflichtfeld, maximal 3 möglich)
- Claim
- Sub-Claim
- Linktext
- Link
Hinweis:
Wird der Linktext oder der Link nicht gesetzt, entfällt die Linkbox rechts komplett (oder aber mobil unterhalb).

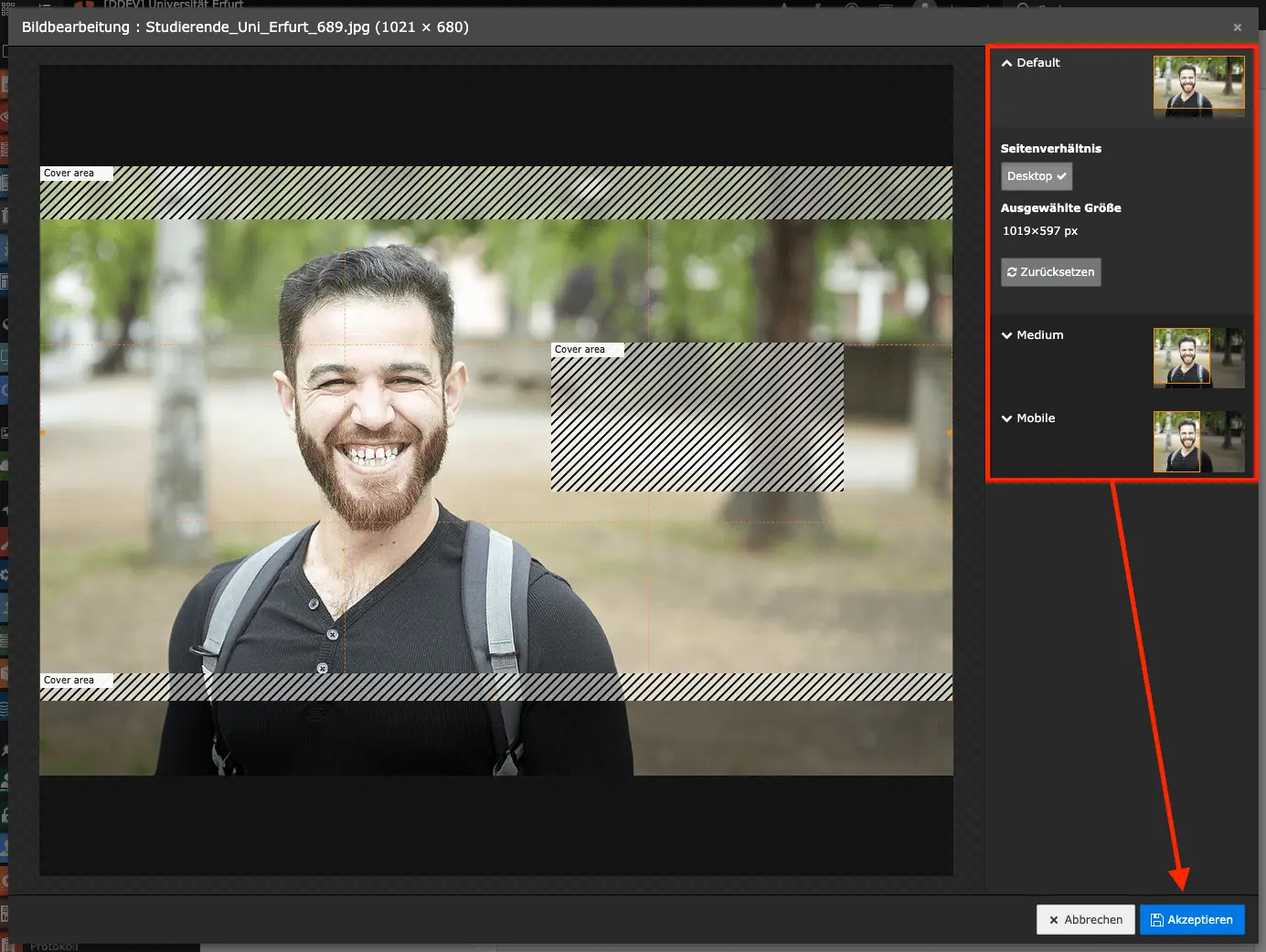
Bildausschnitte wählen
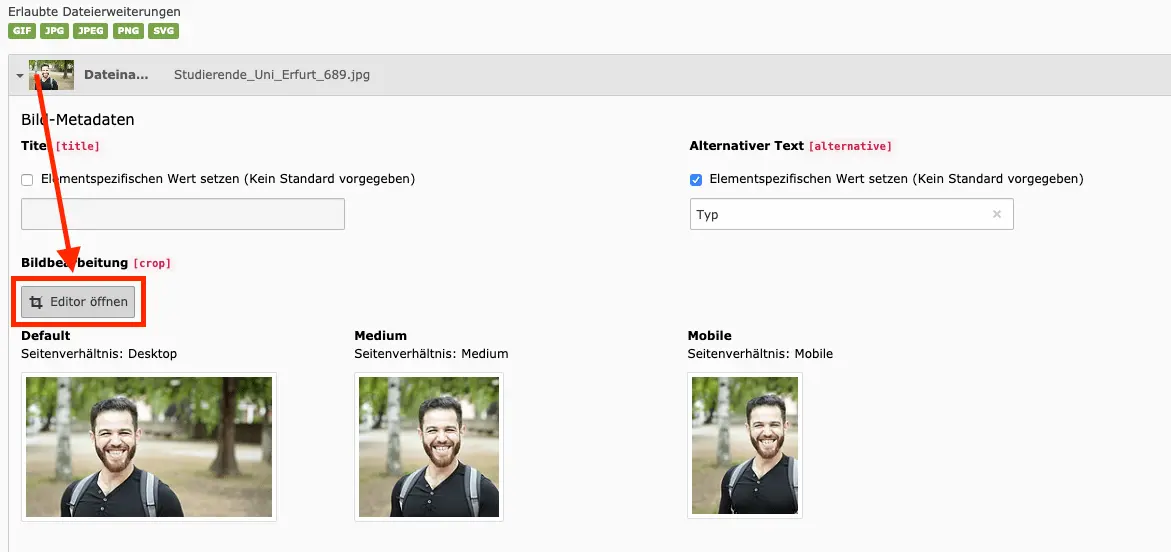
Als Redakteur sollte man das TYPO3 Cropping Tool innerhalb der Bilder nutzen, um den idealen Bildausschnitt pro ViewPort auszugeben. Innerhalb der Bildbühnenbilder findet man drei ViewPorts zur Auswahl:
- Desktop: (Bildbreite sollte mindestens 1800px haben)
- Medium: (Bildbreite sollte mindestens 900px haben)
- Mobile: (Bildbreite sollte mindestens 600px haben)

Innerhalb des TYPO3 Cropping-Tools haben wir so genannte "Cover Areas" definiert, die bei der Auswahl des Bildausschnitts unterstützen sollen. Die gestrichtelten Bereiche im jeweiligen ViewPort weisen darauf hin, dass das Bild an dieser Stelle entweder verdeckt oder aber abgeschnitten werden könnte. Dies kann durch Zwischenauflösungen hervorgerufen werden.
Um also sicher zu gehen sollte man den Bildfokus in den nicht gestrichelten Bereich verschieben.